Как работает онлайн-редактор кода HTML
Данный редактор работает просто. В окне вам нужно ввести текст страницы, попутно редактируя его стили (заголовки, параграфы, жирность, курсив). При нажатии кнопки «Источник» в левом верхнем углу редактора появится готовый HTML-код, который будет соответствовать введённому тексту.
Текст можно писать сразу, а можно скопировать из любого другого текстового редактора, например, Microsoft Office, Open Office, Google doc и так далее. Большинство стилей будет перенесено корректно, в частности, заголовки, ссылки, жирный шрифт, курсив, параграфы, нумерованные и ненумерованные списки. А вот лишние стили (размеры шрифтов, названия шрифтов и т.п.) не переносятся.
Также можно редактировать наоборот: то есть править HTML-код в источнике (исходном коде), а затем наблюдать результаты в режиме предпросмотра (WYSIWYG).
Принцип WYSIWYG
Наш онлайн-редактор работает на принципе What You See Is What You Get (WYSIWYG), «что видишь, то и получишь». Это означает, что в первом поле текст будет выглядеть максимально приближенно к тому, как он будет отображаться на HTML-странице в итоге.
Однако важно учесть, что у родительских тегов могут быть дополнительные стили, которые унаследуют теги, когда вы скопируете код и вставите его на свою страницу. Но даже в этом случае основные стили останутся неизменными. Особое внимание стоит обратить на название шрифтов, размер текста параграфов и заголовков, которые указаны в ваших каскадных таблицах стилей CSS (чаще всего в основном файле style.css).
Обозначение кнопок редактора
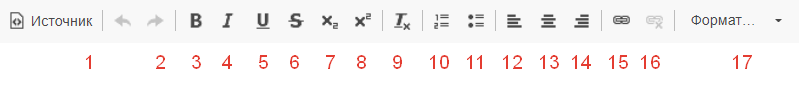
В данном редакторе кнопки были сделаны интуитивно понятными, а интерфейс похожим на самые популярные текстовые программы. Рассмотрим функции кнопок редактора по отдельности.

- Кнопка «Источник» позволяет увидеть исходный код HTML.
- Кнопка «Назад» отменяет последнее действие, а кнопка «Вперёд» возвращает последнее действие после отмены.
- Кнопка «Жирный шрифт» оформляет текст жирным, оборачивая его в тег strong.
- Кнопка «Курсив» делает текст наклонным с помощью html-тега em.
- Кнопка «Подчеркнутый текст» подчёркивает текст снизу чертой в 1 пиксель в цвет текста.
- Кнопка «Зачеркнутый текст» зачёркивает текст с помощью тега strike.
- Кнопка «Нижний индекс» делает текст меньше и размещает выше.
- Кнопка «Верхний индекс» делает текст меньше и размещает ниже.
- Кнопка «Очистить форматирование» эта кнопка удаляет личные стили, оставляя параграфы и ключевые теги.
- Кнопка «Нумерованный список» создаёт список с буллитами в виде чисел.
- Кнопка «Ненумерованный список» создаёт список с буллитами в виде чёрных кружочков.
- Кнопка «Выравнивание по левому краю» выравнивает текст, прижимая его к левой стороне.
- Кнопка «Выравнивание по центру» выравнивает текст по центральной вертикальной оси.
- Кнопка «Выравнивание по правому краю» выравнивает текст, прижимая его к правой стороне.
- Кнопка «Добавить ссылку» выделенный в редакторе текст превращает в ссылку.
- Кнопка «Удалить ссылку» удаляет выделенную в тексте ссылку.
- Кнопка «Форматирование» позволяет выбрать формат текста: параграф с тегом p, а также заголовки разных уровней.
❓Вопросы и ответы
А также обратите внимание на ответы на часто задаваемые вопросы относительно работы визуального HTML-редактора?
Можно ли скопировать текст из word (.docx) или Google Doc?
Да, можно. С большой вероятностью, стили скопируются верно. Обратите внимание на несколько вещей:
- Используйте заголовки при оформлении текстов в word (Главная – Стили). Заголовки 1, 2, и 3 будут соответствовать тегам h1, h2 и h3.
- Добавляйте ссылки, списки и подобное ровно так, как вы это делает в word.
- Если скопировались какие-то лишние стили, вы можете их удалить, нажав на кнопку «Очистить форматирование» (Tx).
Можно ли писать код CSS внутри поля с кодом html-редактора?
Да, рекомендуем это делать в атрибуте тега style.
Например, <h1 style=’color:red;’> - цвет текста заголовка будет красным.
Что такое WYSIWYG?
WYSIWYG – это аббревиатура What You See Is What You Get, «что видишь, то и получишь». Это принцип работы редакторов кода, когда содержание отображается в процессе редактирования и выглядит максимально близко похожим на конечную продукцию, которая может быть печатным документом, веб-страницей или презентацией.
Какие ещё существуют визуальные редакторы HTML?
Для создания HTML-страниц вы можете использовать следующие онлайн-сервисы и программы:
- CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах. До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством (при старте проекта бразилец Фредерико об этом не знал).
- NicEdit - это легкий кроссплатформенный встроенный редактор содержимого. NicEdit может сделать любой элемент / div редактируемым или может преобразовать стандартный TextArea в редактор форматированного текста.
- TinyMCE — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
А также есть и другие редакторы, к примеру:
- YUI Rich Text Editor
- WYMeditor
- OpenWysiwyg
- Adobe Dreamweaver
- Web Page Maker
Подобных редакторов довольно много. Есть как платные, так и бесплатные решения. Наиболее известны и широко используемы редакторы TinyMCE и CKeditor.
На каком движке (ПО) работает ваш редактор?
Редактор на нашем сайте работает на четвёртой версии CKEditor.
Кто придумал язык HTML?
Язык HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») был создан физиком Тимом Бернерсом-Ли из швецарского института ЦЕРН. Тим придумал идею интернет-гипертекстовой системы (hypertext). Hypertext означает текст, содержащий ссылки на другие тексты, которые зрители могут получить немедленно. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML.
Похожие калькуляторы
Возможно вам пригодятся ещё несколько калькуляторов по данной теме:
- Калькулятор АБ-тестов. Используйте этот калькулятор для проведения статистического анализа результатов A/B-тестирования и определения их значимости.
- Таймер дня программиста. Этот онлайн-таймер отображает, сколько осталось до Дня программиста 12 (13) сентября.
- Перевести терабайты в экзабайты. Введите объем данных в терабайтах, калькулятор переведет его в экзабайты.
- Перевести петабайты в экзабайты. Введите объем данных в петабайтах, калькулятор переведет его в экзабайты.
- Перевести петабайты в гигабайты. Введите объем данных в петабайтах, калькулятор переведет его в гигабайты.
- Перевести петабайты в терабайты. Введите объем данных в петабайтах, калькулятор переведет его в терабайты.
- Перевести терабайты в мегабайты. Введите объем данных в терабайтах, калькулятор переведет его в мегабайты.
- Перевести терабайты в гигабайты. Введите объем данных в терабайтах, калькулятор переведет его в гигабайты.
- Перевести гигабайты в терабайты. Введите объем данных в гигабайтах, калькулятор переведет его в терабайты.
- Перевести мегабайты в терабайты. Введите объем данных в мегабайтах, калькулятор переведет его в терабайты.
Есть что добавить?
Напишите своё мнение, комментарий или предложение.
Показать комментарии